Umiestnenie rozvrhu SuperSaaS do rámu
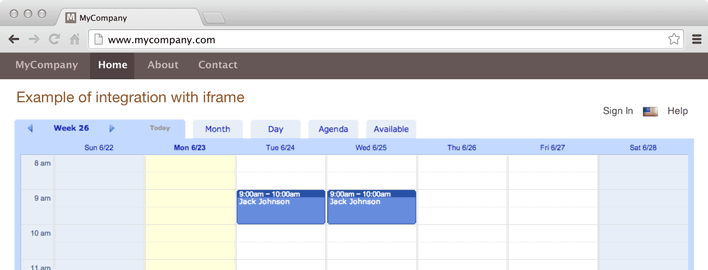
Ak vám pre nastavenie vzhľadu nestačia nastavenia prispôsobenia vzhľadu, môžete rozvrh vložiť do rámu na vašom webe. Ide o prípady, kedy chcete napríklad vedľa rozvrhu umiestniť menu s odkazmi na ďalšie sekcie webu. Na stránke Nastavenia vzhľadu môžete vypnúť hlavičku a pätičku, takže potom môžete pridať vlastné. Nasledujúci kód na vašom webe zobrazí rámec s rozvrhom:
<iframe src="https://www.supersaas.com/schedule/demo/Therapist" width="100%" height="800"> </iframe>

Hodnoty width (šírka) a height (výška) je možné zmeniť tak, aby sa iframe na váš web vošiel.
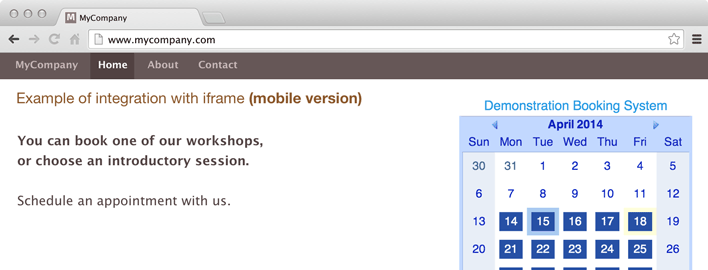
Pre zobrazenie kompaktnejšej verzie rozvrhu, ktorá sa do rámu lepšie vojde, môžete použiť mobilnú verziu rozvrhu.
Na mobilnú verziu sa dostanete, ak doménu vo webovej adrese rozvrhu nahradíte za m.supersaas.com.
Druhá možnosť je pridať na koniec ?m=1, to je vhodné pri použití vlastnej domény alebo protokolu https.
Napríklad:
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Therapist">
</iframe>

Ak používate iframe a máte rozvrh nastavený tak, že sú ľudia po rezervácii presmerovaní späť na váš web, bude možno potrebné pridať spôsob, ako sa dostať „von“ z elementu iframe.
Pri návrate sa vstupná stránka (landing page) vášho webu otvorí v ráme. Pokiaľ nie je táto vstupná stránka navrhnutá špeciálne pre rámec, nebude to vyzerať pekne.
Jedným zo spôsobov, ako „vyskočiť“ z elementu iframe, je pridanie JavaScriptu niekde do tagu <body> stránky, na ktorej sa používatelia ocitnú, akonáhle sa vrátia, napr. nasledujúci kód:
<script>
if (window != top) top.location.href = location.href
</script>